[RpiTe@M] [RPI2DMD] [ULTIMATE GIFS DLC] 11 000 animations gifs pixel perfect pour votre DmdClock
-
Vincben72
- stick de plastique
- Messages : 35
- Inscription : 22 févr. 2021, 15:22
Re: [RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdClock)
Salut l’ami, merci pour tes gifs de noel, je l’ais attendais avec impatience, joyeux noel à tous les amis
-
Massimo
- stick de plastique
- Messages : 9
- Inscription : 09 mars 2021, 14:42
-
apisto

- stick de plastique
- Messages : 21
- Inscription : 07 juin 2015, 20:01
Re: [RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdClock)
Tous grand merci pour votre boulot de malade qui eguai ma gameroom tous les jours 
Et surtout joyeux noel a tous le monde
Et surtout joyeux noel a tous le monde
<a href="http://eu.playstation.com/psn/profile/api_api/"><img src="http://mypsn.eu.playstation.com/psn/profile/api_api.png" border="0" /></a>
-
sephirot68

- stick de bronze
- Messages : 224
- Inscription : 03 août 2021, 15:17
- Localisation : NAMEK
Re: [RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdClock)







TUTO SCROLL BY SEPHIROT68
PARTIE 1: COMMENT PREPARER SON LOGO POUR LE SCROLL (VERTICAL+ HORIZONTALE)
(j' explique comment je procède comme si j' en faisais un pour moi clic par clic)
C' EST PARTIE!!!
ex: super mario 64 en logo (trouvable facilement sur google) dans mon cas il faut marquer :
"super Mario 64 logos full hd" (prendre le premier en
partant de la droite (regarder la vidéo)
pas besoin donc passer directement a l' étape 3)
(garder juste se qu' on vas voir sur la clock)
"rogner"
relâcher clic gauche, puis clic droit (toujours sur l' image) puis sur "rogner"
(sa gardera juste la partie voulue)
à "l'étape 4")
pour faire ça il faut clic gauche sur "couleur 1" et choisir la couleur noir juste a coté
puis clique gauche sur le fond du logo pour avoir du noir "partout"
et "sauvegarder"
Je procède comme ceci:
voici le "lien" pour le télécharger https://www.avdeveloppement.eu/fr/ (choisir la version portable)
ouvrir le logiciel avec le ".exe"
la ou il y a marquer "Largeur" indiquer "128 pixel" (important pour la suite)
pour la hauteur indiquer la hauteur "actuelle" du logo , dans mon cas elle mesure "2712x1005 pixel"
donc indiquer 1005 à "Hauteur" (donc 128x1005)
regarder si le "respecter le ratio" soit bien activé si non cliquer dessus (important aussi)
le résultat est de "128 x 47" pour moi à la sortie.
(traduire car en russe)
(la paquerette blanche avec l' abeille)
puis charger le logo dans le petit "1" en bas puis dans le petit "4" cliquer sur "PNG-24"
et enfin cliquer sur "D'ACCORD"
le logo est "un peu + net"
(pour donner l' illusion du scroll vertical) en procédant comme ceci:
juste au dessus)
puis clic gauche sur "le sceau" puis dans le rectangle pour qu' il soit en noir et enfin "sauvegarder"
(croix rouge en haut a droite de l' écran) sauvegarder le rectangle dans le dossier "LOGO"
la il faut calculer la "hauteur du logo" + 32 + 32 (rectangle noir au dessus et en bas)
pour avoir la hauteur total du logo qui est dans mon cas: 47+32+32 (donc 111)
j' indique 111 dans "Hauteur" et 128 dans "Largeur" puis ok
(vous verrez les pixels en quadrillage)
puis choisir le "rectangle noir de 128x32 pixel" précédemment crée
puis le placer exactement en haut (normalement il se place tous seul au dessus) et clic gauche
en dehors du fond pour désélectionner
faire pareil pour le logo ("coller";"coller à partir de") le placer juste en dessous du fond noir
(en maintenant clic gauche sur le logo et le placer)
et enfin faire pareil mais de nouveau avec le fond noir "en bas" du logo (coller;etc..)
Voila votre logo est prêt pour être scroller
Lien de la vidéo qui va avec
+ lien de chaque étape a la préparation su logos:
étape 1 "original" https://mega.nz/file/hQw02CZI#zwDJrhUBR ... yau34QEihM
étape 2 "original fond noir" https://mega.nz/file/ZAw2GA5Y#hAJdMtIfi ... asaAVw5fBE
étape 3 "redimension" https://mega.nz/file/RYxkXbZC#NEkv7SsN- ... VQC2BxlmgY
étape 4 "amélioré" https://mega.nz/file/xYgiGD5Q#ueJujz_r- ... IdsGhTBZps
étape 5 "prêt pour le scroll" https://mega.nz/file/lMogBIAT#sA-nBrGpT ... yBDcqOZKvo
PARTIE 2: COMMENT SCROLLER SON LOGO (VERTICAL+HORIZONTAL)
(regarder d' abord la vidéo 1 ensuite pour les détails décortiquer ce tuto clic par clic)
En gros la vidéo 1 ne va pas sans le tuto texte et vice versa
Voici la vidéo 1 (scroll vertical) (regarder la en premier et ensuite décortiquer le tuto texte pour les détails):
https://mega.nz/file/tRg2kTJR#pgMzI40Ys ... TZvx35d7Hw
Voici la vidéo 2 (scroll horizontale) :
La vidéo 2 sera a visionner a la fin pas avant (les différentes étapes au scroll horizontale sont téléchargeable en bas du tuto):
https://mega.nz/file/NFh0CRAQ#xdRzp6Tk9 ... dNh9KuwcZk
C'est parti !!!
c'est la version d' évaluation donc la durée est de 30 jours (ensuite passé ces 30 jours réinstaller si besoin ou trouver
une clée d' activation
clic gauche sur la couleur "noir R=0 G=0 B=0" puis "ok"
(ça remplira de noir la partie blanche visible en bas du logo après avoir décalé ce dernier de -1 à l' étape "6.4" )
(a partir de la il faut être très attentif!!!
et clic gauche sur "Paste Frame"
(sa copie le logo) faite ceci 4x pour avoir au final 5 logos alignés
à gauche et à droite) dans celui de "droite" il faut clic gauche sur celle du bas pour avoir "-1"
(ça montera le logo d' "1" pixel) puis ok (pour vous aider regarder la vidéo)
(la seule différence c ' est qu' il faut descendre a -2) puis sur "OK"
(logo1 = -1 ; logo2 = -2 ; logo3 = -3 ;logo4 = -4 ; logo5 = -5)
maintenir touche "CTRL" du clavier et appuyer sur la touche "A"
(sa va sélectionner les 5 logos en rouge)
puis clic gauche sur "ANIMATION" en haut puis clic gauche sur "UNOPTIMIZE"
(les petites bande blanche en bas des logos deviennent "noir" c' est normal)
les logos puis clic gauche sur "PASTE FRAME"
(il y 10 logos maintenant)
A partir de maintenant on ne parle plus en "logo" mais en "frame"
Laisser sélectionner en rouge les frames "6,7,8,9,10" puis clic droit sur ces derniers
puis clic gauche sur "MOVE:CROP FRAME.."
donc clic gauche sur la petite flèche dans le rectangle de droite
(au dessus de "SHOW FRAME CROPPED")
puis "ok" puis clic gauche sur "ANIMATION" en haut puis "UNOPTIMIZE"
(comme avant)
"6.5" et "6.6" seulement (dans le 6.6) il faut descendre les dèrnières frames de "-10"
(les 10 dèrnières frames) puis "ok" (il y a maintenant "20" frames)
puis "80" frames (descendre a "-40")
#Petite astuce pour savoir où on en est avec le nombre de frame, regarder en bas à gauche de "GIF MOVIE GEAR"
il y a le nombre de frame affiché donc si par exemple vous en
êtes à 80 frames affiché, il faut descendre de -40
(toujours divisé le nombre affiché en bas par 2 sa vous donne le bon nombre de frame a décaler et
sa vous aidera pour les très long scroll à l' avenir
"finaliser le scroll"
donc à partir de la maintenir la touche "CTRL" enfoncé puis clic gauche sur les "31" dèrnières
frames" (31 clics gauche, 1 clic sur chaque frame) en partant du bas, de droite a gauche (important dans ce sens là)
(c' est les dèrnières frames pour arriver a la fin du "scroll")
Ceci fait clic droit sur "les 31 frames sélectionné" puis clic gauche sur "copy"
puis clic gauche en dehor des logos puis clic droit en dehors des logos et clic gauche sur "PASTE FRAME"
A partir de la, clic droit sur les 31 frames sélectionner puis clic gauche sur
MOVE\CROP FRAME, de la descender (les frames sélectionné) a "-31" et sur "ok"
De la une dèrnière fois sur "animation" puis "unoptimize".
VOILA le plus dur est fait (ouf!)
Il reste 3 petites étapes et ce sera fini
(vous voyez le logo avec des pointillés blanc autour)
au millieu il y a une double flèche blanche (haut bas) qui s' affiche
maintenir clic gauche sur cette dernière et monter la souris jusqu a ce que on arrive a "128x32"
(juste à droite du logo) et relacher la souris puis "ok"
Il ne reste plus qu a accélérer la vitesse du scroll et ce sera fini
Vous verrez un "10" (a droite de la montre déssiné) changer le en "4"
et votre logo va tourner plus vite.
(en descendant la valeur on "accélère" la vitesse du scroll et en montant la valeur on "ralentis" la vitesse du scroll)
choisissez l emplacement (sur le bureau dans le dossier "LOGO")
ainsi que le nom (en attaché sinon sa ne marche pas, IMPORTANT!!)
Ex: SuperMario64.gif
et enfin clic gauche sur "Enregistrer"
ET C' EST FINI
Voila n' hésiter pas a commenter SVP
Voici un scroll vertical de DBZ pour fêter sa
https://zupimages.net/up/21/42/fmk4.gif
voici un scroll horizontal avec le même procéder que le vertical https://zupimages.net/up/21/42/dxn0.gif
donc je vous révèle une astuce qui permet de prendre des frames du scroll vertical pour en faire un scroll horizontal
Voici le résultat avec ce procédé, c' est beaucoup mieux comme sa
(Je ferai une vidéo qui explique comment faire) par contre le scroll n' aura que 1 image a la place de 21 (car j' ai la flemme de le refaire en entier
mais ce sera mieux pour vous entrainer avec cette vidéo
Voici la vidéo tuto, bon visionnage (ou plutôt bon entrainement
Lien de chaque étape a la préparation du logo (pour scroll horizontale) :
étape 1 "original fond noir" https://mega.nz/file/5MZQVRDB#hAJdMtIfi ... asaAVw5fBE
étape 2 "redimension" https://mega.nz/file/kJZCABBK#3DvolKK-b ... R6nF3sWBn0
étape 3 "amélioré" https://mega.nz/file/1R5UBTBC#ZAp_M4c4B ... jo4EEFMkkU
étape 4 "prêt pour le scroll" https://mega.nz/file/wQpinJ7a#PN8tubUuX ... 0C4UdILDr8
étape 5 "scroll final" https://mega.nz/file/EFYQUBCY#tNnpkIjlx ... 1mfGwBa3v0
PARTIE 2.1:SCROLLER SON LOGO EN DIAGONALE
Bonjour a tous
C'est partie:
https://mega.nz/file/0IIDlKJD#Rt3HnoCjH ... HqkkMf4gpQ
au moment de déplacer le logo je fais "+1 ver le bas" et "+1 ver la droite"
(pour chaque étape, mais regarder la "video" vous comprendrez mieux
"Réarrange frames" et enfin sur "ping pong animation"
(sa rajoute la "même" animation mais en sens inverse)
Nommer votre logo scrollé et enfin clic gauche sur "enregistrer"
Résultat: https://mega.nz/file/dQYhGaQQ#MFtRGdMjU ... fyJZBwRWhQ
lien de la video : https://mega.nz/file/NI4QxBSY#IBjRywoDM ... jIucajPfaw
PARTIE 3: AJOUTER DES EFFETS SUR UN LOGO SCROLLE
C'est parti !!!
FACON 1: (lien de la video 1 rajouter des effets dans "Gif Movie Gear"): https://mega.nz/file/xBQz0CyT#JG-dBSGlm ... kI5QzsL6MM
(résultat façon 1) https://zupimages.net/up/21/43/z4ig.gif)
Maintenant clic droit sur la première frame "Super 64" et clic gauche sur "édit pixel"
FAÇON 2: (lien de la vidéo 2 rajouter des effets dans jasc animation shop): https://mega.nz/file/0IIDwKqZ#LLFFRdn5q ... f6loupxstI
(résultat façon2) https://zupimages.net/up/21/43/53a4.gif)
Avec "jasc animation shop"
qui est installé de base dans windows
https://mega.nz/file/RQgmWTTI#tNnpkIjlx ... 1mfGwBa3v0
par exemple l' effet "torsade" qui va faire tourbillonner le logo.
"fichier" puis "save as..." choisir l' emplacement de sortie et enfin sur ok
Voilà pour les effets
n' hésiter pas à vous entraîné avec ces derniers qui sont fort utile pour donner du style à votre scroll)
Regarder les vidéo qui vont avec, elles vous aideront pour les petits détails
Fin du tuto "scroll by sepbirot68"
https://mega.nz/file/lJw2WQ6a#98o1zGrTA ... Xveu-r0-uU
Poster vos scroll pour que l' on puisse voir vos bonnes idées
Un grand merci à eLLuiGi pour tous ces précieux conseils car sans lui ce tuto n' aurait jamais vu le jour
Un grand merci a ma chère et tendre (PLUME68) pour la correction des fautes d' orthographe
SVP! n' hésiter pas a laisser un commentaire sur ce tuto car il y a presque 1 semaine de travail
grâce a ce dernier vous avez toutes les informations pour réaliser un scroll sur un logo
 et c' est pas rien n' empêche
et c' est pas rien n' empêche Bonne aprèm les giffeurs





















TUTO GIF BY SEPHIROT68
Partie 1TELECHARGER l' EMULATEUR SUPERNES + LOGICIEL + PREPARATION ET UTILISATION
Bonjour tous le monde
Lien de la video: https://mega.nz/file/xUgDnAaZ#rz3Kj0aQg ... uNgHE5RDYM
C' est partie:
Je choisis la rom du jeux "Super Mario World.smc" (trouvable facilement sur le net)


et enfin choisir le jeux "Super Mario World" avec "clic gauche 2x"
(regarder la vidéo )
(en général, je les appels 01,02,03 et ainsi de suite)
(C' est le nombre de seconde avant que "LICECAP" commence l' enregistrement
juste assez de temp pour cliquer sur l'émulateur)
et direct après cliquer sur le petit icone de l' émulateur
(celui tout en bas de votre écran pc)
puis sur "run" de l'émulateur pour enlever la pause (vous avez 2 sec pour faire sa)
clic gauche sur "stop" (sur la fenêtre de licecap)
le gif est crée dans votre dossier
(fermer l'émulateur ainsi que licecap on n' en a plus besoin)
On va pouvoir utiliser ce dernier pour prendre ce que l' on veut.
(mettre le raccourcis dans le dossier avec tous le reste)
choisisser "GIF MOVIE GEAR"
ensuite de nouveaux sur "Animation" et enfin sur "Unoptimize"
et enfin sur "OK"
sur "Crop"
il faut ajuster les pointillés tout autour de l' écran
en restant appuyer clic gauche sur le millieu des pointillés
(regarder la video pour les details)
et descendre juste au dessus de la tête de mario
(faire pareil pour le bas et a droite ainsi qu a gauche) pour arriver
a "128x32 pixel"
et enfin sur "OK"
"Save gif animation as..."
Choisir dossier de destination et enfin nommer le gif
comme vous vouler (sans espace sinon sa ne fonctionnera pas)
ex:Super_Mario_World.gif
lien des gifs crée: gif1:https://mega.nz/file/BAgCjbQD#yvvfKLi7D ... NapT_lfilM
gif2:https://mega.nz/file/oIhQETyB#VjOYBzeD9 ... rl40p6N4ko







PARTIE 2:ASSEMBLE PLUSIEURS GIFS A LA SUITE
Bonjour a tous
Lien de la video: https://mega.nz/file/4V51QYKZ#Ey0LoyqcO ... GJlflM531o
c' est partie

puis "ok" puis de nouveaux sur "Animation" et enfin sur "Unoptimize"
Clic gauche sur "GIF BK COLOR"
(laisser ouvert gif movie gear)
"Gif movie gear"
(regarder la video)
et enfin clic gauche sur "ok" (les 2 gifs sont assemblé ensemble)
Lien des gifs crée et assemblé: 1et2: https://mega.nz/file/kV5FSSCK#d4ydXgapV ... 39vsL_Am-c
1,2,3et4: https://mega.nz/file/0FpCmBAB#y7jkgMLY4 ... UoGmpFbmNA







PARTIE 3:FUSIONNER 2 GIF ENSEMBLE
Bonjour a tous
Lien de la video: https://mega.nz/file/IFpHQQLS#IO0SanIgS ... TVelhUBL3Y
C' est partie:

Pour mon exemple je prend un gif de fin de chateaux (mario est trop éloigner
du chateaux donc l astuce est de cropper 2 gif de 64x32 et les fusionner)
clic gauche sur "File" puis "Blend Animation With..."
choisir le 2 iem gif
du X et 0 au niveaux du "Y" puis vu que les 2 parties ont une durée identique cochez "Synchronize by Timing"
(pour 2 gif a durée différente cochez "Pair frames one-to-one"
et enfin sur "OK"
et enfin sur "ok"
Lien des gifs crée et fusionner: gif original: https://mega.nz/file/ZJgXxIbT#DObeFg8Nk ... yklCW5Ailk
01: https://mega.nz/file/8Jw1WKba#0XDizLlpO ... f6gQXDm95U
02: https://mega.nz/file/RBxB3YZB#65DIxdgo7 ... kugZC2do5U
fusion 1 et 2: https://mega.nz/file/wVhmULxa#OGRIj7LV1 ... x5KGmNjpuU







PARTIE 4:RAJOUTER DES EFFETS ET DES TRANSITIONS
Bonjour a tous
Lien de la video: https://mega.nz/file/sRp1QQAZ#TsMvfJ5Ei ... xXoaImtgZA
C' est partie:
"ouvrir avec "Animation shop" (installé de base dans windows 10)

Choisir un effet dans la liste déroulante
Cocher ou décocher "Run effect in reverse direction"
(sens normal de l effet ou a l enver)
Puis "ok"
Choisir un effet dans la liste déroulante
Puis "ok"
Nommer votre gif et enfin clic gauche sur "Enregistrer"
Fermer "Jasc Animation Shop"
Lien des gifs crée: sans effet: https://mega.nz/file/0IwXGaSR#y7jkgMLY4 ... UoGmpFbmNA
avec effets: https://mega.nz/file/lN5SzbKL#VYvFVssLH ... 393XirWS2s
FIN DU TUTO GIF BY SEPHIROT68
Lien du fichier zip avec la total: https://mega.nz/file/5NpDSYaA#QYgFKVfXd ... VxfpYpF8vY
A l' intérieur se cache un ptit bonus, le fichier avec toute les étapes du gif "Super Mario World"
Je l' est laisser tel quel
(Comme sa vous verrez tous ce qu' il faut pour juste un p'tit gif de quelque seconde avec toute les techniques utilisé
Il n' y a vraiment pas de limite en ce qui concerne les gifs donc...LACHER VOUS!!!
Montrer moi les gifs que vous avez crée grâce a ce tuto SVP (merci d ' avance
Et pour finir 2 de mes projets qui m' ont pris un peu de temp
mais au final sa rend très bien et par la suite, je pourrais en faire
a toute personne qui serait interesser
(celui ci est basé sur le thème zelda mais sa peut etre sur mario,metroid,castlevania etc...)
https://mega.nz/file/MUxi2BRb#6AIvKg31z ... uEl-_TdDbM
(pour tous ceux qui n' ont pas la possibilité d accrocher sa clock a un mur, donner du style,
a poser sur un meuble par exemple)
(c' est une partie de ma collec, beaucoup de chose sont encore dans des cartons y a encore beaucoup de boulot
Et que la force soit avec vous les jedi







Dernière modification par sephirot68 le 27 déc. 2021, 00:15, modifié 1 fois.
-
Tochiro76

- stick de bronze
- Messages : 135
- Inscription : 21 déc. 2021, 16:12
Re: [RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdClock)
La vache, c'est extrêmement précis comme tuto. Un grand merci en pensant au temps que tu as du y consacrer à le rédiger.
-
sephirot68

- stick de bronze
- Messages : 224
- Inscription : 03 août 2021, 15:17
- Localisation : NAMEK
Re: [RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdClock)
Bonsoir Tochiro76,
Merci pour le retour
me confirmer que vous y êtes arriver
Si quelqu' un a le moindre soucis avec ces 2 tutos qu' il me le dise (on est jamais a l' abris d' une petite erreur par ci par la
-
Tochiro76

- stick de bronze
- Messages : 135
- Inscription : 21 déc. 2021, 16:12
Re: [RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdClock)
Je te promet de m'y atteler dès que mon rpi2dmd fonctionne. Ce sera la moindre des choses étant donné ton investissement 
Mais va falloir trouver des idées originales, vous avez pratiquement tout fait
Mais va falloir trouver des idées originales, vous avez pratiquement tout fait
-
sephirot68

- stick de bronze
- Messages : 224
- Inscription : 03 août 2021, 15:17
- Localisation : NAMEK
Re: [RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdClock)
Je suis loin d' avoir fais le tour de toute les possibilités qui s' offre a nous tous
Un ou deux exemples:
-Les "FINAL FANTASY" sur NES
-Les "SONIC" sur MEGADRIVE
etc etc
C' est pour sa que j' ai réaliser ce tuto,
comme sa les prochaines personnes qui veulent s' initié aux gif n' auront pas besoin de réfléchir a "COMMENT FAIRE UN GIF" mais plutôt
a "QUEL JEUX CHOISIR POUR FAIRE UN GIF"
edit:
Voici un scroll DBZ avec toute les "transformation" du personnage "SANGOKU"
Bon visionnage

(avec effets "Animation Shop")-

(avec effets "Gif Movie Gear")-

scroll saiyan:

Dernière modification par sephirot68 le 28 déc. 2021, 15:37, modifié 1 fois.
-
2vinci
- stick de plastique
- Messages : 23
- Inscription : 21 juil. 2021, 16:32
Re: [RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdClock)
Bonsoir et bonnes fêtes à tous.
Un grand big-up à la team rpi2dmd... quel beau projet, je vous suis et soutient. Encore merci à vous !!!!
SEPHIROT68, super tes tutos et ton taf. Stp, dit moi ce que tu utilise pour redimensionner un GIF (perso je le fair online) et comment lui faire un scroll.
J'ai essayé de faire comme avec une image, mais plusieurs problèmes et questions:
C'est l'ensemble des séquences du GIF que tu "move" ????
J'ai des problèmes quand "j'optimize" (bandeau pas entièrement noir, normal ????
Feras tu un de tes super tutos pour le sroll, effet , transitions, etc... sur des GIFS... merci à toi SEPHIROT68
Tous le meilleurs à vous tous.
Un grand big-up à la team rpi2dmd... quel beau projet, je vous suis et soutient. Encore merci à vous !!!!
SEPHIROT68, super tes tutos et ton taf. Stp, dit moi ce que tu utilise pour redimensionner un GIF (perso je le fair online) et comment lui faire un scroll.
J'ai essayé de faire comme avec une image, mais plusieurs problèmes et questions:
C'est l'ensemble des séquences du GIF que tu "move" ????
J'ai des problèmes quand "j'optimize" (bandeau pas entièrement noir, normal ????
Feras tu un de tes super tutos pour le sroll, effet , transitions, etc... sur des GIFS... merci à toi SEPHIROT68
Tous le meilleurs à vous tous.
-
sephirot68

- stick de bronze
- Messages : 224
- Inscription : 03 août 2021, 15:17
- Localisation : NAMEK
Re: [RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdClock)
Bonsoir 2vinci,2vinci a écrit : ↑27 déc. 2021, 23:00 Bonsoir et bonnes fêtes à tous.
Un grand big-up à la team rpi2dmd... quel beau projet, je vous suis et soutient. Encore merci à vous !!!!
SEPHIROT68, super tes tutos et ton taf. Stp, dit moi ce que tu utilise pour redimensionner un GIF (perso je le fair online) et comment lui faire un scroll.
J'ai essayé de faire comme avec une image, mais plusieurs problèmes et questions:
C'est l'ensemble des séquences du GIF que tu "move" ????
J'ai des problèmes quand "j'optimize" (bandeau pas entièrement noir, normal ????
Feras tu un de tes super tutos pour le sroll, effet , transitions, etc... sur des GIFS... merci à toi SEPHIROT68
Tous le meilleurs à vous tous.
-Alors pour redimensionner un gif, j' utilise "Gif Movie Gear" avec l' option "Resize"
ou bien j' utilise un redimensionneur portable avec le lien dans le tuto (sa dépend des l' images (frames) des fois gif "movie gear" des fois "redimensionneur portable" les 2 ont un résultat différent.
Si le résultat est assez flou utilise "le logiciel en ligne" qui est dans le tuto également, pour amélioré "la netteté de l image"
C' est la préparation qui est le plus long mais vaut mieux s' embêter au début et être sur d' avoir tous fais correctement plutôt que d' arriver au bout du scroll et de s' apercevoir que sa ne va pas
et de devoir tous recommencer
-Pour scroller un gif c' est assez long mais en gros tu ouvre "Gif Movie Gear" tu enregistre chaque frame a part (01,02,03 etc...)
tu rajoute a ces dernières un rectangle noir au dessus et en dessous de 128x32.
A partir de la,
ouvrir "gif movie gear" et charger toute les frames en même temp et c' est seulement la que tu commence le scroll qui est expliquer dans le tuto:
"TUTO SCROLL BY SEPHIROT68"
-Pour le noir "pas entièrement noir" quand tu "optimize et unoptimize",
il faut dans "gif movie gear" verifier dans "Global Palette" que tu as bien du noir "R0G0B0"
Ensuite dans "Properties" clic sur "Gif Bk Color" choisis la couleur "R0G0B0" et ok
Voila a partir de la tes bandes noir seront vraiment noir
-Je ferais un tuto prochainement sur ces détails car effectivement je n' avais pas encore expliquer:
Pour le reste tout est expliquer dans ce tuto un peu plus haut (regarde les vidéos)
N' oublie pas de confirmer si tu as réussi (ou pas évidement
Courage, tu vas y arriver
Dernière modification par sephirot68 le 28 déc. 2021, 14:12, modifié 5 fois.
-
2vinci
- stick de plastique
- Messages : 23
- Inscription : 21 juil. 2021, 16:32
Re: [RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdClock)
Merci SEPHIROT68 pour ta réponse super rapide.
Et encore merci, tu as répondu à toutes mes question, j'avais pas pensez à travailler sur chacune des frames individuellement (bandeau noir dessus dessous)
Merci tu ton aide précieuse, tu assures... comme tes gifs.
Dédicace à eLLuiGi, aje_fr, Guido Kong et tous ceux que j'oublie.
Hâte d'essayer ça demain.... Merci SEPHIROT68







Et encore merci, tu as répondu à toutes mes question, j'avais pas pensez à travailler sur chacune des frames individuellement (bandeau noir dessus dessous)
Merci tu ton aide précieuse, tu assures... comme tes gifs.
Dédicace à eLLuiGi, aje_fr, Guido Kong et tous ceux que j'oublie.
Hâte d'essayer ça demain.... Merci SEPHIROT68
-
sephirot68

- stick de bronze
- Messages : 224
- Inscription : 03 août 2021, 15:17
- Localisation : NAMEK
Re: [RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdClock)
Bonjour 2vinci,2vinci a écrit : ↑28 déc. 2021, 02:39 Merci SEPHIROT68 pour ta réponse super rapide.
Et encore merci, tu as répondu à toutes mes question, j'avais pas pensez à travailler sur chacune des frames individuellement (bandeau noir dessus dessous)
Merci tu ton aide précieuse, tu assures... comme tes gifs.
Dédicace à eLLuiGi, aje_fr, Guido Kong et tous ceux que j'oublie.
Hâte d'essayer ça demain.... Merci SEPHIROT68







Merci a toi pour ce super retour
juste un petit détail quand tu y sera (devant le gif a scroller)
peu importe le nombre de frame, le tuto marche même pour une série de 14 frames
(par exemple mais qu' est ce que c' est long a faire
Il faut juste bouger chaque frame de 1 pixel et dans mon exemple, il faut bouger les 14 frames de 1 et ensuite les copier pour en avoir 28 etc...etc...
jusqu' a la fin du scroll. (TUTO SCROLL BY SEPHIROT68)j' ai fais une vidéo sur le sujet
Scroller un gif est ce qui a de plus long mais au final sa tabasse sévère
sur la question "scroller un gif") ou celui la :
 ARCADE_Marvel_Vs_Capcom_01_sephirot68.gif
ARCADE_Marvel_Vs_Capcom_01_sephirot68.gifC' est ce gif que je vais utiliser pour le tuto "SCROLLER UN GIF BY SEPHIROT68" j' intégrerais ce dernier TUTO dans le tuto déjà existant plus haut
Dès que j' ai le temp bien sur
Dernière modification par sephirot68 le 28 déc. 2021, 16:48, modifié 1 fois.
-
2vinci
- stick de plastique
- Messages : 23
- Inscription : 21 juil. 2021, 16:32
Re: [MAJ][RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdCl
Bonjour à tous...
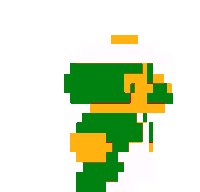
Grâce à toi SEPHIROT68, j'ai fait mon premier scroll de gifs, avec un GIF très simple pour commencer
Grâce à toi SEPHIROT68, j'ai fait mon premier scroll de gifs, avec un GIF très simple pour commencer
Vous ne pouvez pas consulter les pièces jointes insérées à ce message.
-
sephirot68

- stick de bronze
- Messages : 224
- Inscription : 03 août 2021, 15:17
- Localisation : NAMEK
Re: [MAJ][RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdCl
Bravo
n' hésite pas si tu as encore des questions
Dernière modification par sephirot68 le 28 déc. 2021, 17:53, modifié 3 fois.
-
2vinci
- stick de plastique
- Messages : 23
- Inscription : 21 juil. 2021, 16:32
Re: [MAJ][RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdCl
Encore merci à toi, je patiente ton tuto (surtout vidéo). Pas facile de joli GIF avec 128 pixel. Je suis preneur de tous tes conseil 
-
eLLuiGi

- stick dans le cul
- Messages : 11769
- Inscription : 09 juin 2013, 00:29
- Localisation : Paris
Re: [MAJ][RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdCl
 (oui cette image n'est pas pix perf une vraie honte
(oui cette image n'est pas pix perf une vraie honte Salut à tous,
Étant moi même en ce moment sur la mise à jour du BIGDLC (avec l'aide de l'ami RattenJager), je prends le temps de vous passer un message fondamental sur la réalisation de vos animations :
Je rappelle l'objectif de la clock et surtout du travail qui est proposé ici (l'essence meme du BIGDLC) :
Proposer des animations qui soient PIXEL PERFECT (comprendre au ratio 1:1 sans redimensionnement de la résolution d'origine du système/jeux), c'est vraiment indispensable pour avoir un rendu de toute beauté sur la clock (qui je le rappelle dispose d'un format 128*32 pixels).
@2vinci : Ton Yoshi est très bien sur le principe du scroll (je valide) par contre il ne respecte aucune règle du pixel perfect (il ne passera pas le barrage de la police du pixel perfect
Quelques rappels essentiels que je vous invite à respecter le plus possible :
1) Respecter bien la résolution initiale de l'image d'origine (le Yoshi est sacrément zoomé), ton image source est polluée je ne vois pas bien le ratio d'origine (j'ai du mal à le retrouver, d'ailleurs en zoomant dans GMG on voit bien que les pixels n'ont pas tous la même taille, il y a donc une pollution/déformation sur l'image de base).
2) Respecter impérativement les couleurs d'origine : quand je regarde la palette de couleur il y en a 255 sur un Yoshi qui doit avoir 16 couleurs initialement c'est beaucoup trop ! Tu perds en netteté tout en accentuant le flou, ce qui prouve bien que la source n'est pas bonne (source mauvaise = pas de miracles en rendu)
Donc il est TRES IMPORTANT de bien sélectionner vos images sources, n'hésitez pas à faire vos captures vous même avec licecap et les émulateurs que j'ai configuré en 1:1 pixel perfect dans le .zip du tuto de la clock (c'est vraiment tres simple à faire). Au besoin reprenez les sprites d'origines sur des sites spécialisés comme https://www.spriters-resource.com par exemple). Dans le tuto je donne pas mal d'adresse de site ou vous pouvez reprendre des animations déjà pixel perfect, il ne vous reste plus qu'a cropper, mettre un fond, un logo pour faire des animations simplement.
3) Pour que vos animations rendent le mieux possible :
- Utilisez un vrai fond Noir (couleur RGB : R0 G0 B0 et j'insiste car si une de ces valeurs change ca passera en sorte de gris sur le dmd) (c'est bon sur le fond du Yoshi, one point
- Évitez de mettre trop d'effet (@sephirot68 : on parle de toi
- Surtout pas de REDIMENSIONNEMENT des sources pixel perfect, vous allez casser la netteté et le rendu ! (on privilégie le croppage dans GMG).
Voila je ne veux décourager personne, bien au contraire, j'ai fait plus de 5000 animations donc je parle en réelle connaissance de cause et je souhaite juste vous prodiguer les bons conseils pour que vous puissiez déjà être sensibilisé et voir avec fierté vos animations pixel perfect (oui j'insiste
La règle en immobilier pour un achat c'est l'emplacement et bien pour les gifs je le redis la règle c'est : LA SOURCE LA SOURCE LA SOURCE !!!! c'est vraiment le point crucial à respecter. Soyez vigilant et exigeant !
Au passage je remercie chaleureusement sephirot68 pour le temps passé sur les tutos pour vous aider à faire des gifs, j'intégrerai tout ca bien évidemment dans une prochaine mise à jour du guide/tuto
J'ai hâte de voir vos prochaines réalisations, et si elle passe le barrage de la mafia du pixel perfect, elles seront bien sur incluse dans le prochain update
A bientôt
-
2vinci
- stick de plastique
- Messages : 23
- Inscription : 21 juil. 2021, 16:32
Re: [MAJ][RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdCl
Bonsoir eLLuiGi
Merci pour tes encouragement, je suis très novice et t'avoue que c'est mon premier scroll, j'ai encore jamais scroller une image, donc je comprends que tu sois pas intéressé par mon GIF. Mais maintenant, je promet de faite que du perfect pixel.
Ou trouver des GIFS perfect pixel en dehors de l'utilisation de LICEcap ????
Encore mille bravo pour le RPI2DMD...


Merci pour tes encouragement, je suis très novice et t'avoue que c'est mon premier scroll, j'ai encore jamais scroller une image, donc je comprends que tu sois pas intéressé par mon GIF. Mais maintenant, je promet de faite que du perfect pixel.
Ou trouver des GIFS perfect pixel en dehors de l'utilisation de LICEcap ????
Encore mille bravo pour le RPI2DMD...
-
eLLuiGi

- stick dans le cul
- Messages : 11769
- Inscription : 09 juin 2013, 00:29
- Localisation : Paris
Re: [MAJ][RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdCl
Pour repondre a ta question et au risque de me repeter encore : Dans le tuto j'ai tous mis !!!!!!
-
sephirot68

- stick de bronze
- Messages : 224
- Inscription : 03 août 2021, 15:17
- Localisation : NAMEK
Re: [MAJ][RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdCl
Merci eLLuiGi pour toute ces précisions,
C' est vrai que je ne parle pas du "pixel perfect" dans mes tuto (une note supplémentaire sera intégré dans ces derniers)
car a la base ce topic est réservé a sa
Mais quand on débute dans le gif, le pixel perfect "C' EST PAS EVIDENT" surtout qu' il ne faut pas redimensionner ses gifs a la base pour etre "perfect"
c' est sa le challenge
-2vinci: Continue ta lancé c' est quand même un bon début (tu as compris dans les grandes lignes
(tu as compris dans les grandes lignes  ) impatient de voir tes prochains gif
) impatient de voir tes prochains gif 
-eLLuiGi: Merci d' avance pour l' intégration de mes tuto dans ton "guide tuto" sa fais plaisir avec toute ces heures a me creuser la tète
avec toute ces heures a me creuser la tète 
c' est la récompense
Pour sa je travail dessus t' inquiète (les effets...c' est tabou... on en viendra tous a bout
(les effets...c' est tabou... on en viendra tous a bout  )
)
Continuer a faire plein de gif car il n' y en a jamais assez dans nos clock
Que la force soit avec vous les jedi
(moi je retourne a mes gif qui arrive bientôt et y a du lourd)
C' est vrai que je ne parle pas du "pixel perfect" dans mes tuto (une note supplémentaire sera intégré dans ces derniers)
car a la base ce topic est réservé a sa
Mais quand on débute dans le gif, le pixel perfect "C' EST PAS EVIDENT" surtout qu' il ne faut pas redimensionner ses gifs a la base pour etre "perfect"
c' est sa le challenge
-2vinci: Continue ta lancé c' est quand même un bon début
-eLLuiGi: Merci d' avance pour l' intégration de mes tuto dans ton "guide tuto" sa fais plaisir
c' est la récompense
Pour sa je travail dessus t' inquiète
Continuer a faire plein de gif car il n' y en a jamais assez dans nos clock
Que la force soit avec vous les jedi
(moi je retourne a mes gif qui arrive bientôt et y a du lourd)

-
2vinci
- stick de plastique
- Messages : 23
- Inscription : 21 juil. 2021, 16:32
Re: [MAJ][RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdCl
Re,
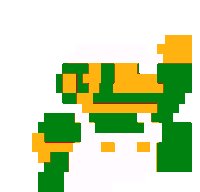
Ce GIF est-il en "perfect pixel" SVP
Ce GIF est-il en "perfect pixel" SVP
Vous ne pouvez pas consulter les pièces jointes insérées à ce message.
-
sephirot68

- stick de bronze
- Messages : 224
- Inscription : 03 août 2021, 15:17
- Localisation : NAMEK
Re: [MAJ][RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdCl
Ce gif ne fais que 128x31 pixel et a la fin on vois des lignes clair sur tous l'écran mais mise a part sa je regarderais demain si s' est du pixel perfect mais j' en doute..
-
eLLuiGi

- stick dans le cul
- Messages : 11769
- Inscription : 09 juin 2013, 00:29
- Localisation : Paris
Re: [MAJ][RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdCl
A part la résolution de 128*31, cela a l'air correct.
-
sephirot68

- stick de bronze
- Messages : 224
- Inscription : 03 août 2021, 15:17
- Localisation : NAMEK
Re: [MAJ][RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdCl
Je confirme sa a l' air correct,
il était tard quand j' ai regardé le gif
D' ailleur eLLuiGi,
J' aimerai bien savoir comment tu procède pour rendre une image qui est non pixel perfect en "PIXEL PERFECT"
Tu m' avais dit que tu utilise "PAINT" pour faire sa mais comment tu procède avec ce dernier ?
J' imagine qu' on peu l' amélioré mais pas faire des miracles non plus si il y a trop de bruit
il était tard quand j' ai regardé le gif
D' ailleur eLLuiGi,
J' aimerai bien savoir comment tu procède pour rendre une image qui est non pixel perfect en "PIXEL PERFECT"
Tu m' avais dit que tu utilise "PAINT" pour faire sa mais comment tu procède avec ce dernier ?
J' imagine qu' on peu l' amélioré mais pas faire des miracles non plus si il y a trop de bruit
-
eLLuiGi

- stick dans le cul
- Messages : 11769
- Inscription : 09 juin 2013, 00:29
- Localisation : Paris
Re: [MAJ][RpiTe@M] [RPI2DMD] [BIGDLC] 5100 animations gifs pixel perfect (Pack de gifs supplémentaires pour votre DmdCl
=====================================================================================================
Dans la série : eLLuiGi dévoile ses secrets voici comment revenir en pixel perfect sur une anim non pixel perfect :
TECHNIQUE 01 (la plus simple) : La technique dite du Bandit !!!
=====================================================================================================
Effectivement j'ai, au fur et à mesure, développé certaines techniques pour revenir en pixel perfect, tout du moins quand la source n'est pas polluée, cela prendrai trop de temps à expliquer, mais je peux déjà te donner une petite technique simple :
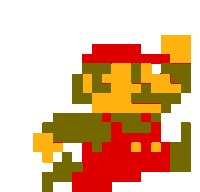
Tu fais une recherche google, pour l'exemple (avec les mots clefs : arcade mario gif) : https://www.google.com/search?q=arcade+ ... =846&dpr=1
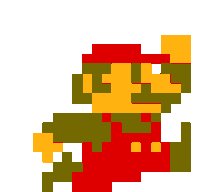
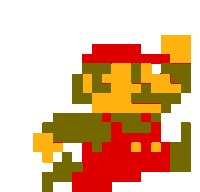
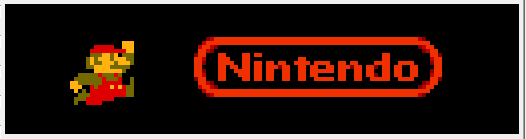
Plus bas dans les résultats, je vois ce gif qui me plais bien mais non pixel perfect car il a été redimensionné (voir même fait comme ca mais pas dans le respect d'une représentation d'un pixel pour un vrai pixel à l'écran, c'est un peu l'effet Minecraft pour le coup lol) :

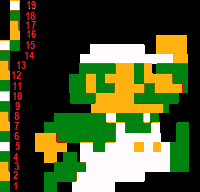
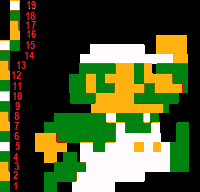
le but consiste à compter le nombre de pixel potentiel avec un paintbrush soit en hauteur soit en largeur :

dans l'exemple j'ai pris un block de 5 pixel que j'ai dupliqué en vertical pour compter (là c'est simple car pas beaucoup de pixel, mais quand tu en as 100 ou 200, c'est plus simple avec des block en copier collant a la suite plutot que de compter 1 par 1). J'ai mis sur fond noir aussi pour plus de visibilité.
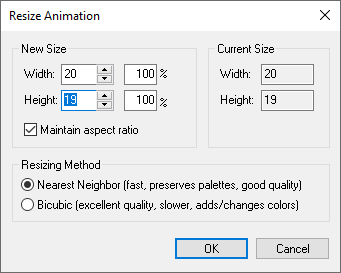
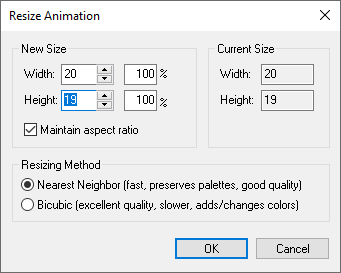
EDIT : pour plus de simplicité pour compter les pixel il suffit d'afficher le mode quadrillage depuis l'onglet affichage de paint, reste plus qu'a zoomer sur l'image (control + molette haut de la souris) pour voir combien de bloc sont constitué un pixel de l'image, reste juste à retailler l'image dans GMG en modifiant le % de la nouvelle image dans Animation > Resize > New Size > %, en divisant/indiquant le ratio trouvé (par exemple 5 pixels correspondant a un ratio de 20% (100/5), 4 pixels => 25% (100/4), 3 pixels => 33,33, bien garder l'option Maintain aspect ratio de coché )
)
Donc je compte 19 pixel en hauteur, maintenant que j'ai le ratio, plus qu'a redimensionner le gif original en hauteur sur la base de 19 pixel, la largeur sera calculée automatiquement en cochant Resize Animation > maintain aspect ratio, j'ai donc mis 19 en Height :

Voila le résultat :

On a retrouvé le pixel perfect de l'image de base (qui doit être non polluée je le rapelle).
Reste plus qu'à rajouter un logo, un fond et quelques effet :

Voilà c'est vraiment très simple et rudimentaire mais ca permet de faire des anims sympa quand on trouve des gifs existants non pixel perfect et qui n'existent pas dans les jeux.
En zoomant sur une frame, on voit bien la netteté de l'image et du sprite et cela au pixel prêt:

J’appelle ca la technique du bandit
Les autres techniques sont plus compliquées, j'y reviendrais peut être un jour...
Après ce sont des techniques auxquelles j'ai recours en dernier possibilité quand je veux vraiment une anim et que je n'ai pas le choix.
Allez à plus je m'éclipse comme un prince ou plutôt comme un bandit
je m'éclipse comme un prince ou plutôt comme un bandit 

Dans la série : eLLuiGi dévoile ses secrets voici comment revenir en pixel perfect sur une anim non pixel perfect :
TECHNIQUE 01 (la plus simple) : La technique dite du Bandit !!!
=====================================================================================================
Effectivement j'ai, au fur et à mesure, développé certaines techniques pour revenir en pixel perfect, tout du moins quand la source n'est pas polluée, cela prendrai trop de temps à expliquer, mais je peux déjà te donner une petite technique simple :
Tu fais une recherche google, pour l'exemple (avec les mots clefs : arcade mario gif) : https://www.google.com/search?q=arcade+ ... =846&dpr=1
Plus bas dans les résultats, je vois ce gif qui me plais bien mais non pixel perfect car il a été redimensionné (voir même fait comme ca mais pas dans le respect d'une représentation d'un pixel pour un vrai pixel à l'écran, c'est un peu l'effet Minecraft pour le coup lol) :

le but consiste à compter le nombre de pixel potentiel avec un paintbrush soit en hauteur soit en largeur :

dans l'exemple j'ai pris un block de 5 pixel que j'ai dupliqué en vertical pour compter (là c'est simple car pas beaucoup de pixel, mais quand tu en as 100 ou 200, c'est plus simple avec des block en copier collant a la suite plutot que de compter 1 par 1). J'ai mis sur fond noir aussi pour plus de visibilité.
EDIT : pour plus de simplicité pour compter les pixel il suffit d'afficher le mode quadrillage depuis l'onglet affichage de paint, reste plus qu'a zoomer sur l'image (control + molette haut de la souris) pour voir combien de bloc sont constitué un pixel de l'image, reste juste à retailler l'image dans GMG en modifiant le % de la nouvelle image dans Animation > Resize > New Size > %, en divisant/indiquant le ratio trouvé (par exemple 5 pixels correspondant a un ratio de 20% (100/5), 4 pixels => 25% (100/4), 3 pixels => 33,33, bien garder l'option Maintain aspect ratio de coché
Donc je compte 19 pixel en hauteur, maintenant que j'ai le ratio, plus qu'a redimensionner le gif original en hauteur sur la base de 19 pixel, la largeur sera calculée automatiquement en cochant Resize Animation > maintain aspect ratio, j'ai donc mis 19 en Height :

Voila le résultat :

On a retrouvé le pixel perfect de l'image de base (qui doit être non polluée je le rapelle).
Reste plus qu'à rajouter un logo, un fond et quelques effet :

Voilà c'est vraiment très simple et rudimentaire mais ca permet de faire des anims sympa quand on trouve des gifs existants non pixel perfect et qui n'existent pas dans les jeux.
En zoomant sur une frame, on voit bien la netteté de l'image et du sprite et cela au pixel prêt:

J’appelle ca la technique du bandit
Les autres techniques sont plus compliquées, j'y reviendrais peut être un jour...
Après ce sont des techniques auxquelles j'ai recours en dernier possibilité quand je veux vraiment une anim et que je n'ai pas le choix.
Allez à plus
Dernière modification par eLLuiGi le 29 juin 2023, 18:39, modifié 3 fois.
-
2vinci
- stick de plastique
- Messages : 23
- Inscription : 21 juil. 2021, 16:32